Bien, para hacer que las personas no se equivoquen al colocar un dato como la fecha dentro de un formulario podemos hacer un Wrap de un plugin en Javascript que despliegue un calendario para que introduzcan el dato correctamente y en el formato correcto. Para hacer eso primero debemos obtener el plugin de esta pagina. Y no vallan a olvidar obtener el motor jQuery.
Bien, para hacer que las personas no se equivoquen al colocar un dato como la fecha dentro de un formulario podemos hacer un Wrap de un plugin en Javascript que despliegue un calendario para que introduzcan el dato correctamente y en el formato correcto. Para hacer eso primero debemos obtener el plugin de esta pagina. Y no vallan a olvidar obtener el motor jQuery.
Una vez que hallan descargado el paquete, revisen la documentación que esta en el archivo de costumbre “REEDME”.
{code type=JAVASCRIPT}
<link href=”plugins/date/css/default.css” rel=”stylesheet” type=”text/css” />
<script src=”plugins/date/js/glDatePicker.js”></script>
<input type=”text” id=”date” name=”finicio” size=”30″Value=””>
<script type=”text/javascript”>
$(“#date”).glDatePicker(
{
allowOld: false,
startDate: new Date(“February 4, 1999”),
endDate: new Date(“December 31, 2040”),
position: “float”,
onChange: function(target, newDate)
{
alert(“Selecciono: ” + newDate);
}
});
</script>
{/code}
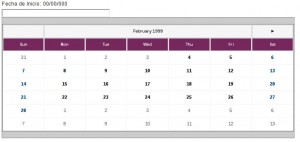
Básicamente agregamos los scripts y el CSS en la cabecera de la pagina que estamos editando y vinculamos uno de los INPUT del formulario con el TAG “date” entonces agregamos el código JS indicando la fecha de inicio del calendario y luego la fecha final. Una vez echo esto guardamos, recargamos, probamos y deberíamos tener una salida como esta:
Lo bueno es que este plugin es super ligero, fácil de implementar y customizable vía CSS ademas también es animado y orientado a target ; es decir solo cuando colocamos el cursor en el campo, es cuando se despliega el calendario y luego se desvanece y automáticamente los demás elementos del formulario vuelven a su lugar. Done!